BLOG
11.302019
閲覧数: 5,418【画像サンプル有り】自作Web漫画の画像サイズの話【jpeg出力】
さて、今回はWeb漫画の画像サイズについてのお話です!
自分が描いたイラストや漫画を、
そのままでは、データが重過ぎるので、
画像サイズ等を小さくしてUPするんですが、
これ、私も含め、
多くの作者さんを悩ませる、課題の一つなんです!
作者としては、やっぱり出来るだけきれいな状態で、
皆さんに読んでほしいと思う所です!
でもデータの容量を小さくすればするほど、概ね画像は荒れていくので、
ここから葛藤が始まるんですね!
丁度良いサイズってどこなんだ~!!
投稿先のSNSによって、UP出来る画像の種類が違ったり、
ファイルのサイズに制限があったりするので、
迷ってしまいます。
どれが正解なのかは、私にも分からないので、
実際にサンプル画像を作って、比較検証をしてみたいと思います。
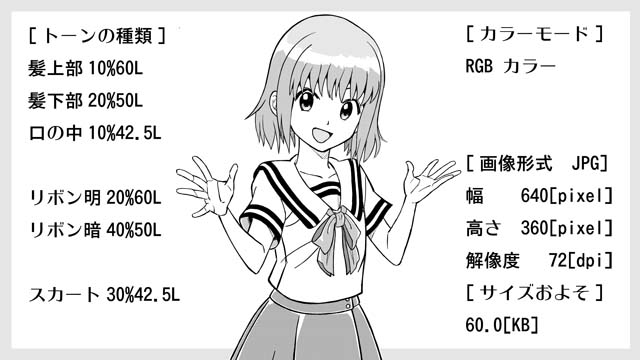
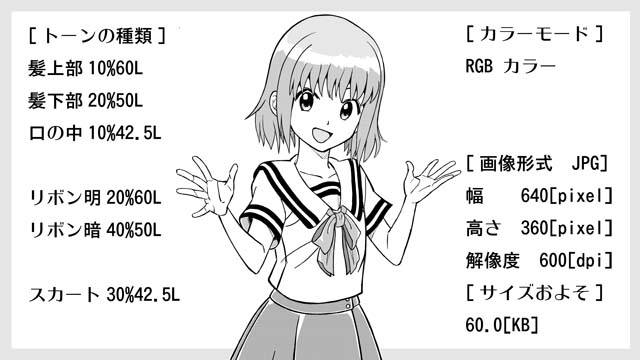
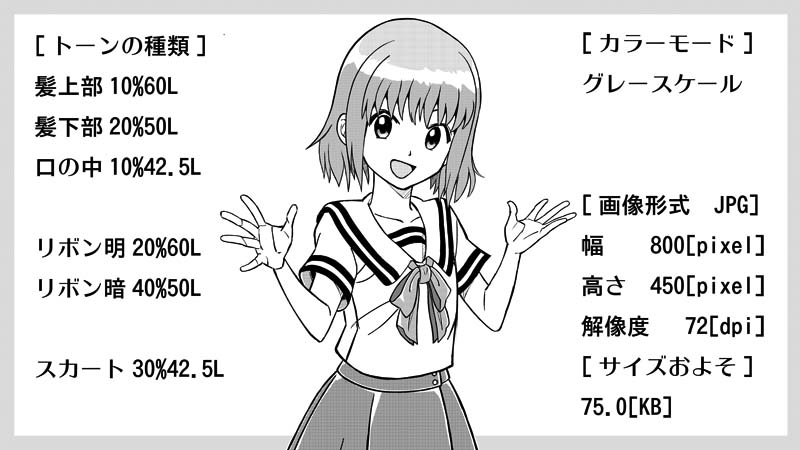
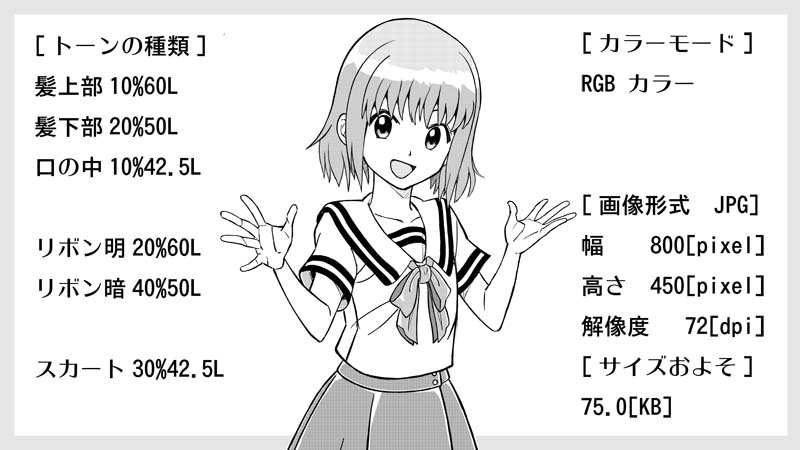
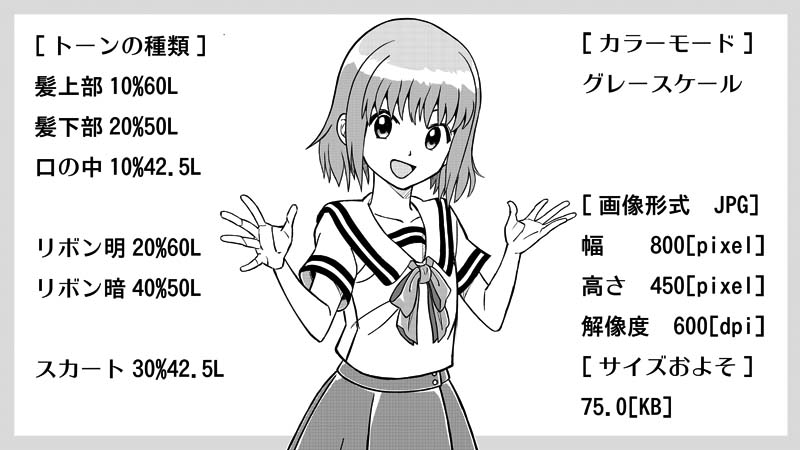
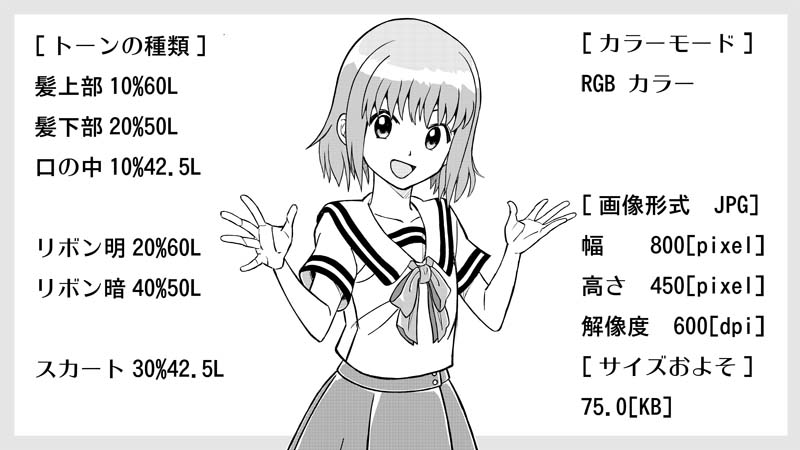
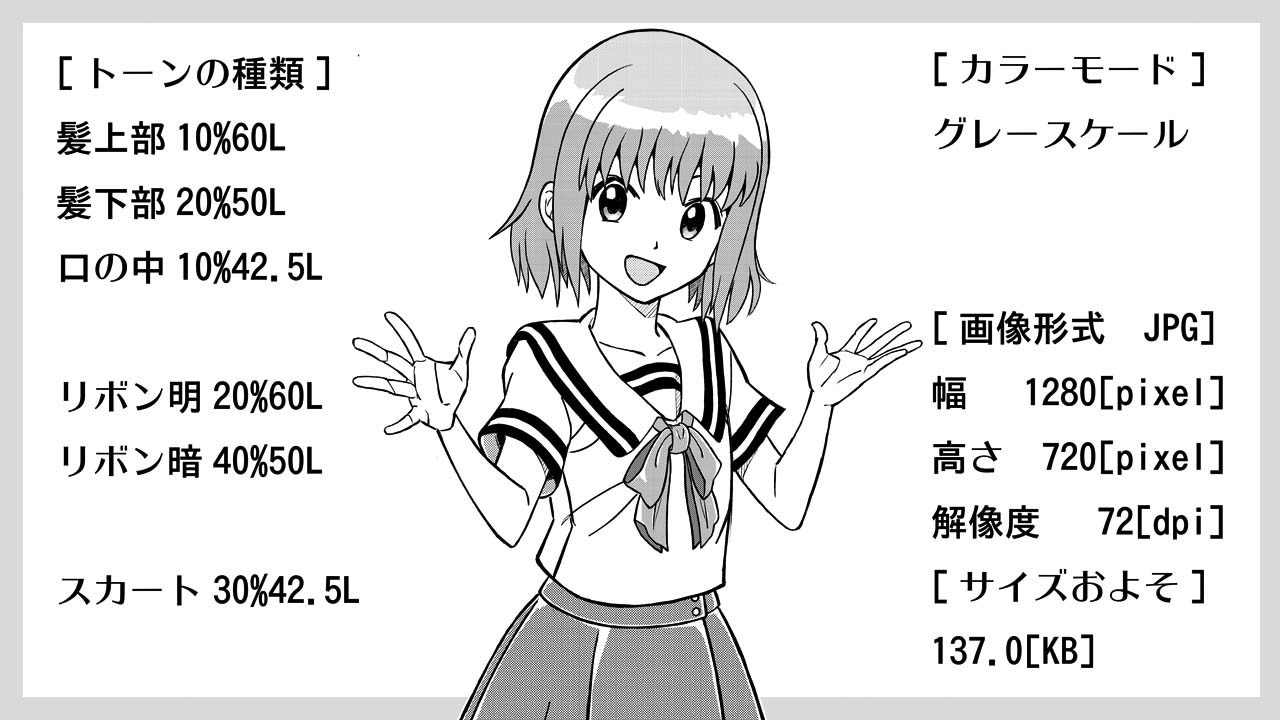
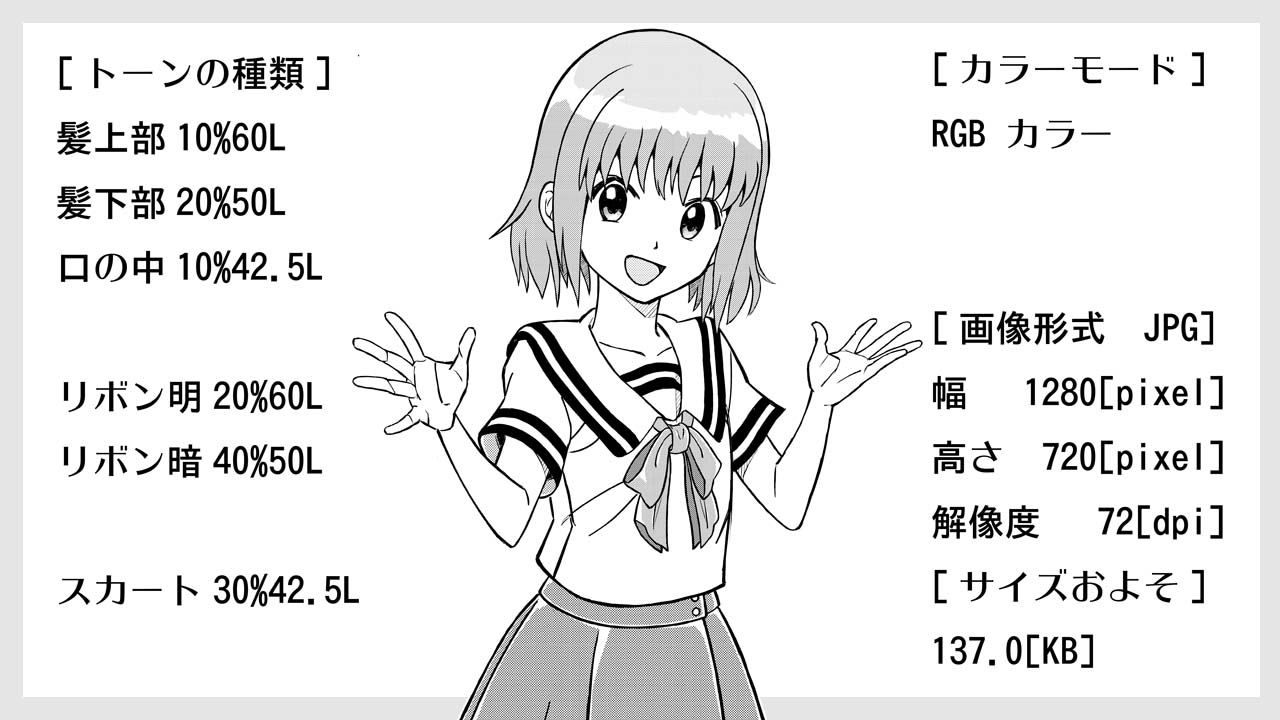
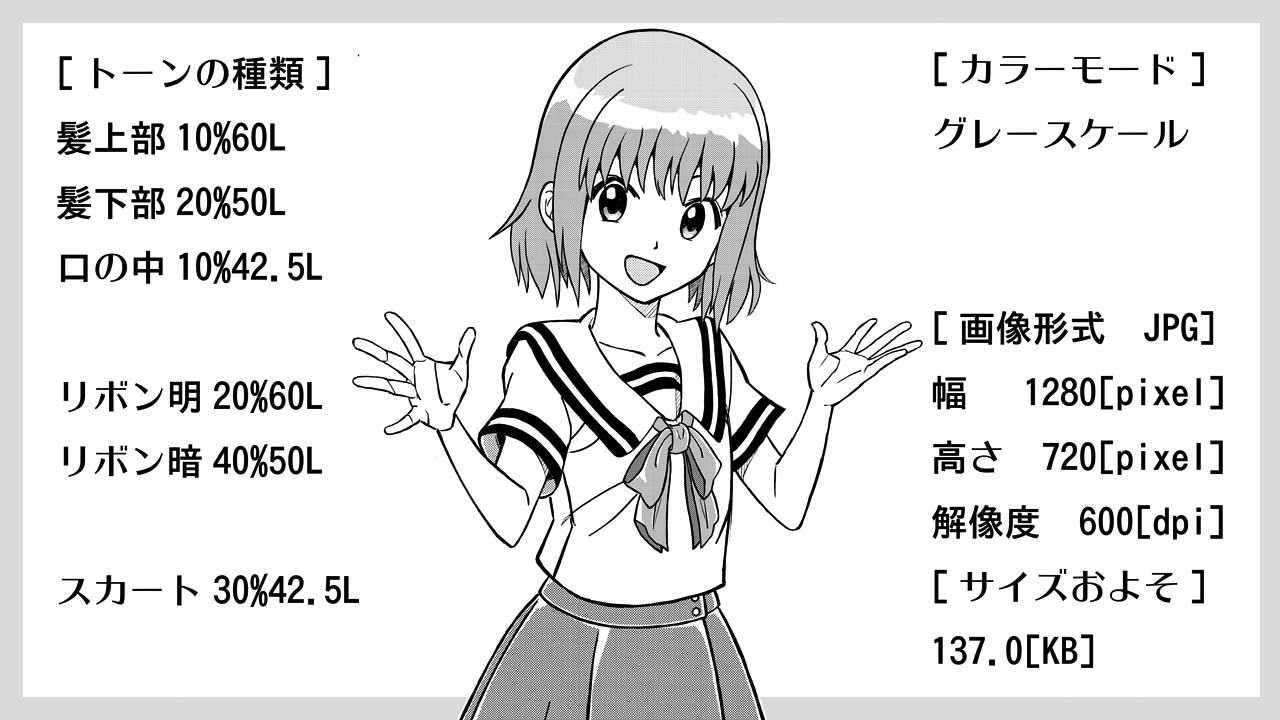
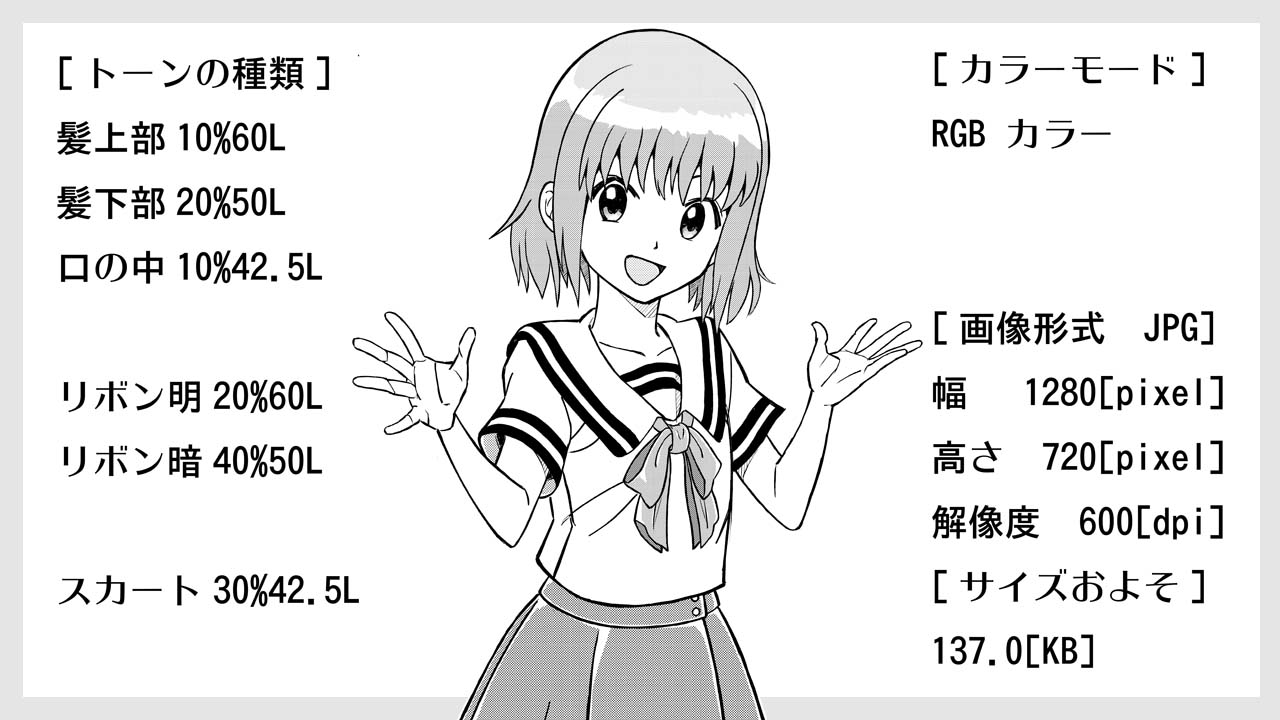
というわけでドン!












いかがでしょうか?
主に白黒のWeb漫画をUPする事が多い自分のために、
サンプル画像をいろいろ作ってみました。
全部一緒やん!って思いました?
……。
そうなんですよね~。
よく見れば確かに違いはあるんですが、これが気になってしまうのは、地球上でただ一人、
描いた本人だけかなのも知れません。
とはいえ、実際に作ってみると、私自身よく分かっていなかった所も、
ちゃんと理解することが出来ましたので、解説させて下さい!
ファイル形式はJPG(ジェイペグ)です。JPEGとも表記します。
出力時の品質設定はすべて5です。(Photoshopで出力)
画像ファイルにはさまざまなデータが保存されているんですが、
特に見た目の品質に関わりそうな要素を、
今回、3つほどピックアップして比較検証しました。
では、検証の結果はどうだったのか、順番に解説していきます!
まず、カラーモードの違いは、一見ほとんど差が無い様に見えますが、
ファイルサイズはグレースケールの方が1~2KBほどと、
わずかですが、小さくなる傾向がありました。
見た目に関しては、縮小表示されると違いがはっきり分かります。
PCでは、当ブログの記事エリアの幅は800[Pixel]なのですが、
幅1280[pixel]の画像は大きすぎるので縮小表示されています。
(スマホの場合、お使いのモニターサイズ[pixel]によって変わります。)
それを見比べてみると、グレースケールの方が線が鮮明で、トーンも濃く見えます。
RGBカラーの方は、一見シャープで元の絵のイメージには近いものの、
よく見ると、線にノイズの様なギザギザが見えます。
これだけではありません!!
グレースケール、RGBカラー、両方の画像のトーンに、
意図しない模様、JPG特有の謎のタイル柄がはっきりと現れてしまっています!!
幅800[pixel]の画像にも謎のタイル柄はうっすら見えますが、
縮小表示された方が、さらに目立つ印象です。
大きすぎる画像は縮小表示されてしまうので、あまり良くない!!
という事ですね。
もっと小さく表示された場合、さらに違いが分かりやすいです!
Twitterのキャプチャー画像を用意しました。

いかがでしょうか?
4枚並んでいる画像の内、上の2枚がグレースケール、下の2枚がRGBカラーです。
Twitterなどでサムネイル表示された時に、
グレースケールの方がトーンや線が、くっきり濃く見えますね。
RGBカラーの方は、
トーンの濃さも元の絵のイメージに近く、線も細いままですが、
全体的に薄くぼんやりしていますね。
これは、どちらがいいかは、好みや絵柄で変わりそうですが、
投稿先で小さく表示される可能性があるなら、注意が必要ですね。
逆に拡大表示では、どうでしょう?
あまりないケースだとは思いますが、
どの画像も関係なくブロック状にカクカクしていきます。
拡大表示される位なら、縮小表示される方がまだ良いです!!
続いて、 画像の大きさを決める[Pixel数]ですが、
やはり 品質に最も大きな差が出たのは,
幅と高さの画像サイズ[pixel数]でした。
[pixel数]が大きいほど、
理論的には、大きくきれいな画像になります。
その分ファイルサイズも大きくなりました。
これは、分かりやすいですね。
しかし、上記のカラーモードの違いでも述べた通り、
ブラウザ上での見え方は少し違いました。
ブラウザ上では、
縮小表示されると、線がぼやけたり、逆にくっきり濃くなったり、
トーンが変になったりしました。
つまり画像は、拡大率100%で表示されるのが最もきれいに見える!!
という事ですね。
きれいに見せようとついつい画像サイズ[pixel数]を大きくしてしまいがちですが、
大きすぎると縮小表示される事になり、意図しない見え方になってしまいます!
投稿先の表示エリアの横幅[pixel数]に合わせるのが吉です!
最後に、解像度[dpi数]の違いですが、
見た目には、全く影響がない様に見えます。
そして、ファイルサイズに関してですが、
こちらはちょっと不思議な結果になりました。
幅1280[pixel]のケースでは、解像度が高い方のファイルサイズが、
僅かに小さくなりました。
幅800[pixel]のケースでは、解像度が低い方のファイルサイズが、
僅かに小さくなりました。
幅640[pixel]のケースでは、グレースケールでは解像度の高い方が、
RGBカラーでは解像度の低い方が、それぞれファイルサイズが、
僅かに小さくなりました。
まるで法則性がありません。
う~ん…。
ファイルサイズの差は0.1~4KBほどと小さいのですが、一体どういう事でしょう?
…。
えっと、もしかしてですが…。
よくよく考えてみると、サンプル画像に個々のデータを表記しています。
文字も画像データになりますので、そもそも全く同じ画像で比較してないんですよね。
これはしくじったかもしれません。
いや~、これは再検証が必要かもしれませんね。
この位なら誤差の範囲…。
と考えちゃだめですかね?
ということで、[dpi数]はプロパティにデータとしては保持されていますが、
ブラウザ上での見え方に関わるようなモノではないという事だけは、
分かりました。
ただし、印刷する場合には解像度の高い方が、小さくプリントされる可能性があります。
が、そちらについてはまだ未検証です。
プリンタ壊れちゃってるの……。
今回は、モニターだけでの検証になります。
以上が、それぞれの要素を比較してみた結果になりました。
ちょっとほっとしました。
これまでもたくさんの画像をネットの海に放流してきたわけですが、
今までのやり方でも特に大きな間違いはなさそうです。
なお、サンプル画像に書かれたファイルサイズですが、
正確なファイルサイズは実際に出力してみないと、
分からなかったので、
そもそも5KB位は誤差の範囲と考えての表記になっています。
出力後に確認した正確なファイルサイズは、それぞれの画像の下に記載しました。
では結論!
私、ちょっと誤解してました。
画像サイズが大きければ大きいほど、とりあえずどんなケースでもきれいに見えるかと…、
モノクロのWeb漫画に限って言えば、それは間違いの様です!!
特にトーンの見え方が大きく変わりました。
最近はトーンではなく、
最初からグレーや、一部カラーで処理するスタイルの漫画もあるので、
そちらの場合は、あまり気にしなくてもいいかも知れませんが、
■少しでもファイルサイズを抑えたいならグレースケールで!
カラーモードの違いは、縮小表示で見え方が変わります!
■画像はブラウザ上で、拡大率100%で表示されるのが最もきれいに見える!!
投稿先の表示エリアの横幅[pixel数]に合わせるのが吉です!!
■解像度[dpi数]は大きくしてもあまり意味がない!!
ファイルサイズにも、ブラウザ上での表示にもまったくと言っていいほど、
影響ありません!
まとめるとこんな感じですね!
いや~、画像サイズって奥が深いですね!
今回は以上になります!
お疲れ様でした。
最後まで読んで頂き、ありがとうございます!!
ではまた。
コメント
この記事へのトラックバックはありません。



この記事へのコメントはありません。